Spark

Overview
Spark was conceptualized as a solution to the lack of efficient image previewing and organization tools on Mac for designers. The app aimed to enable users to preview full-size images and efficiently tag and save them to local folders for easy reference.
Problem
Designers often save inspirational images for reference, but existing solutions like Pinterest and Muzli fall short, particularly when offline access or high-resolution images are required. The challenge was to create a more effective tool that allowed for high-quality image saving and organizing without relying on internet connectivity.
Solution
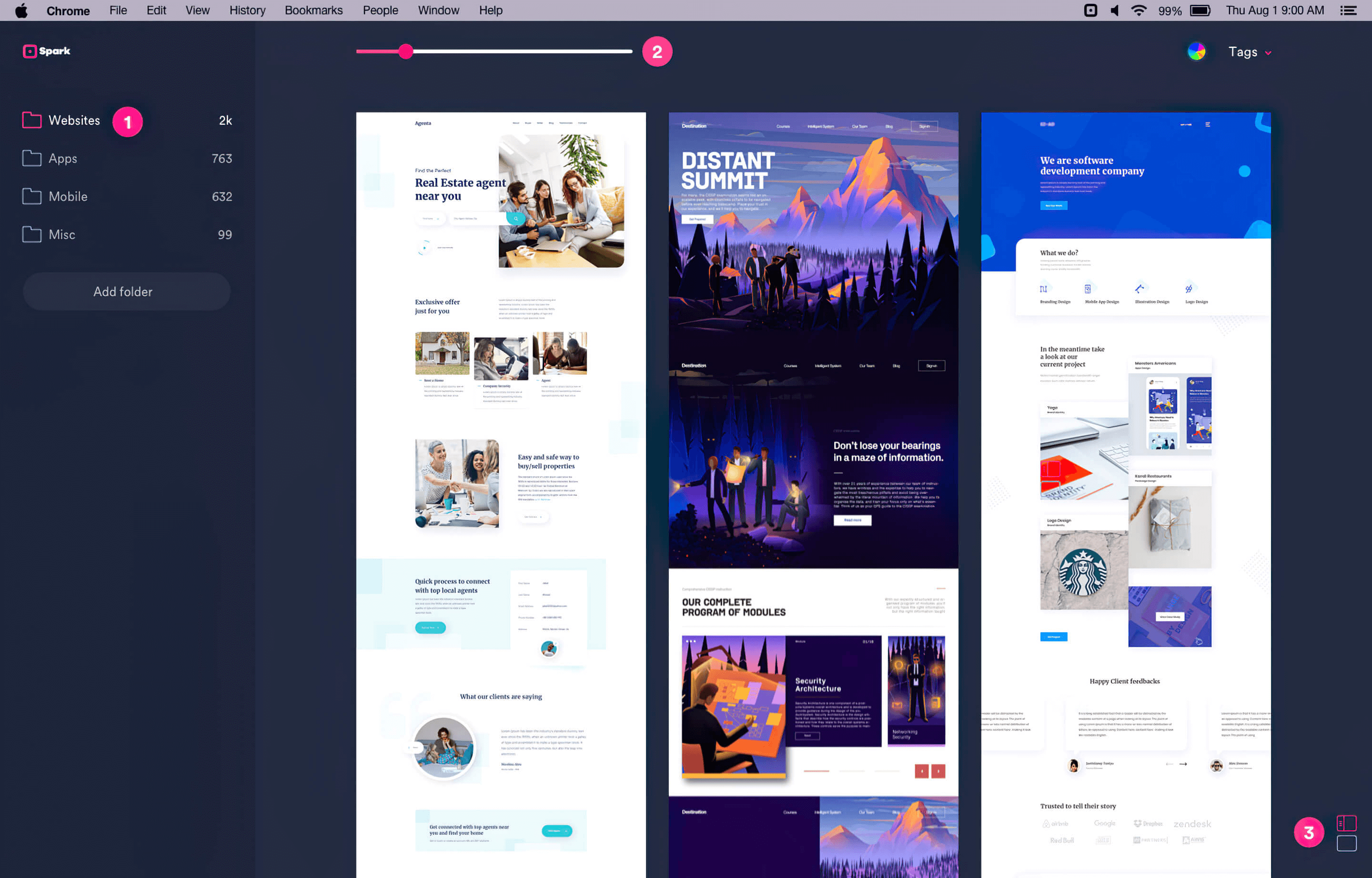
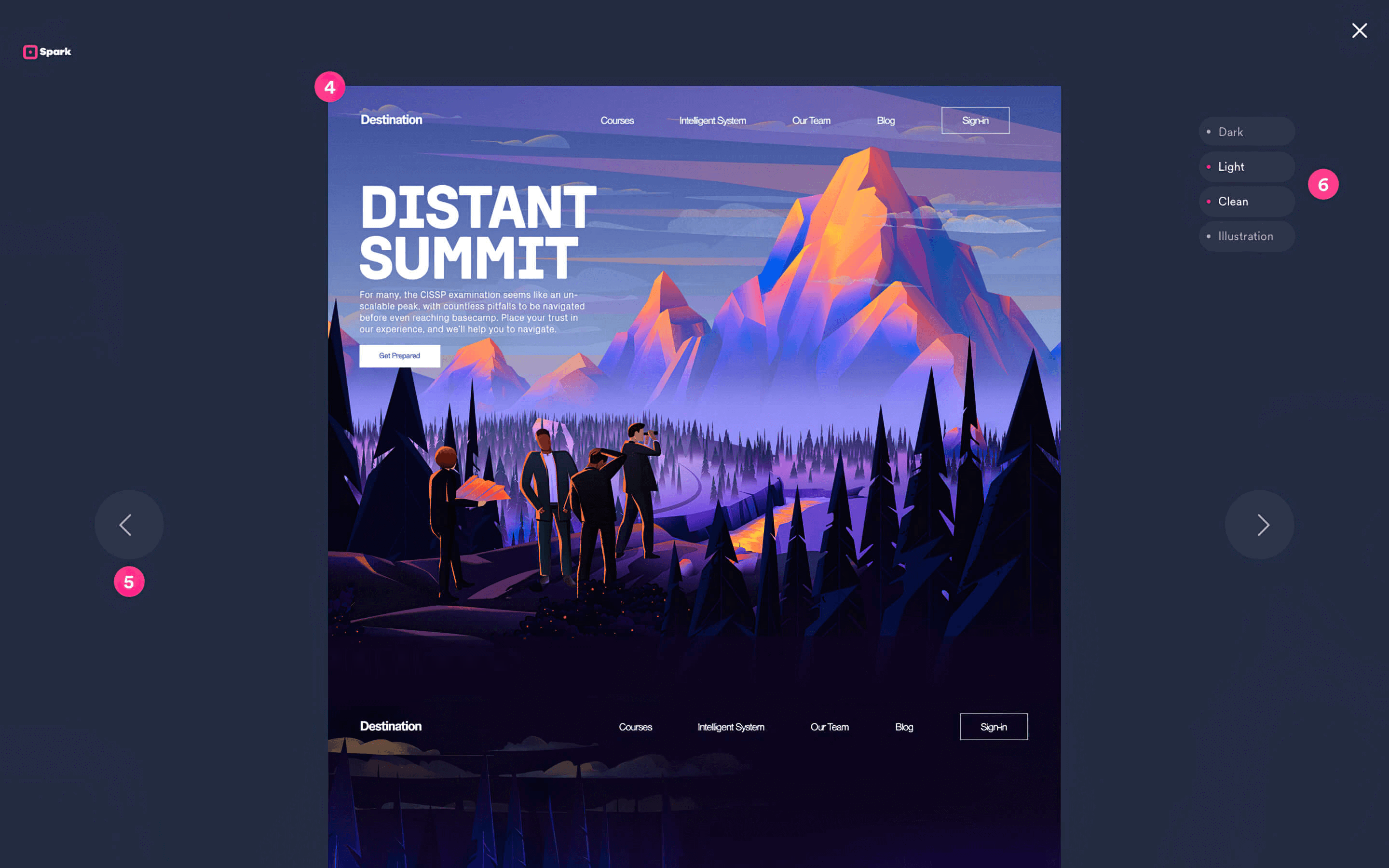
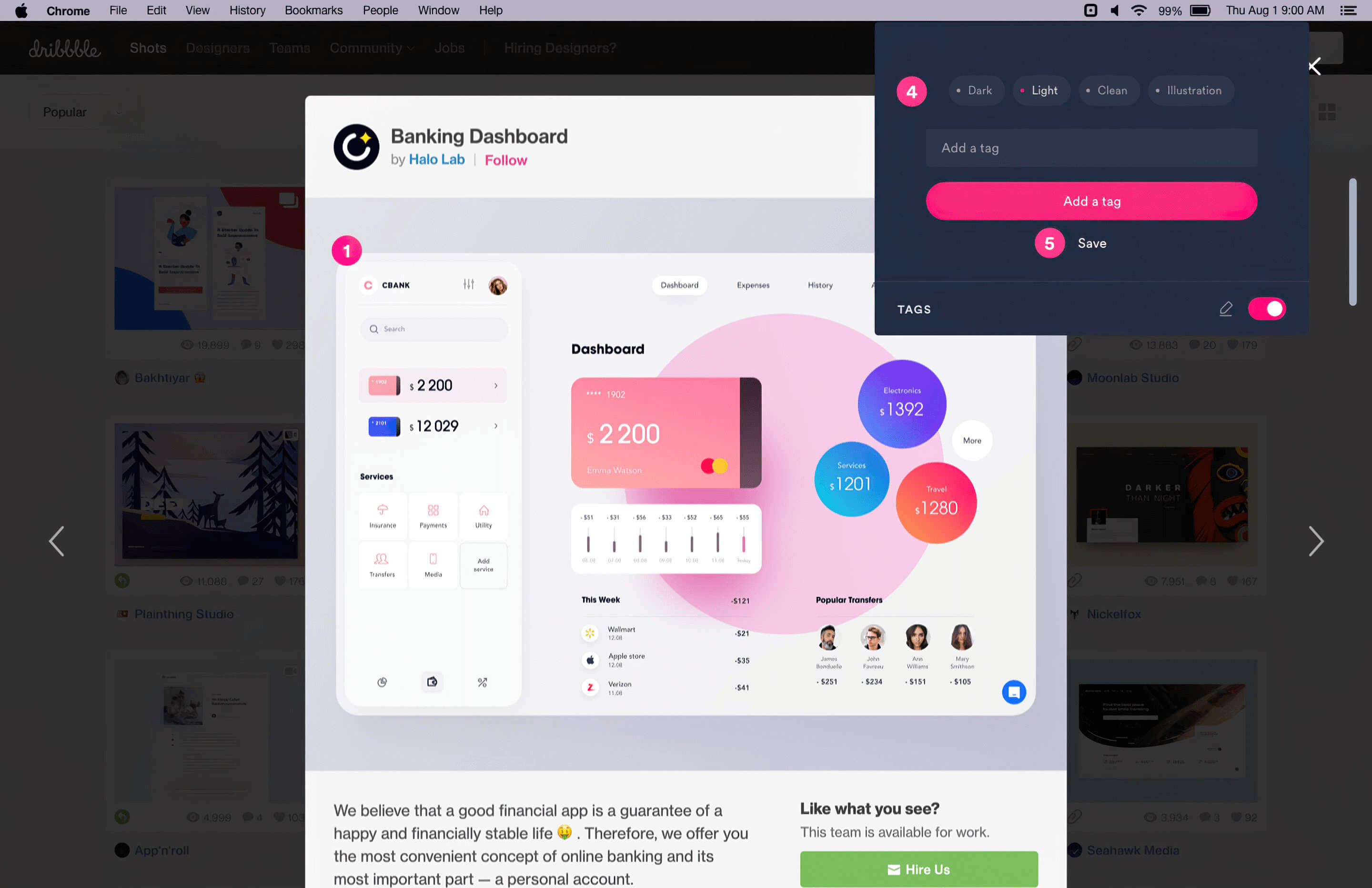
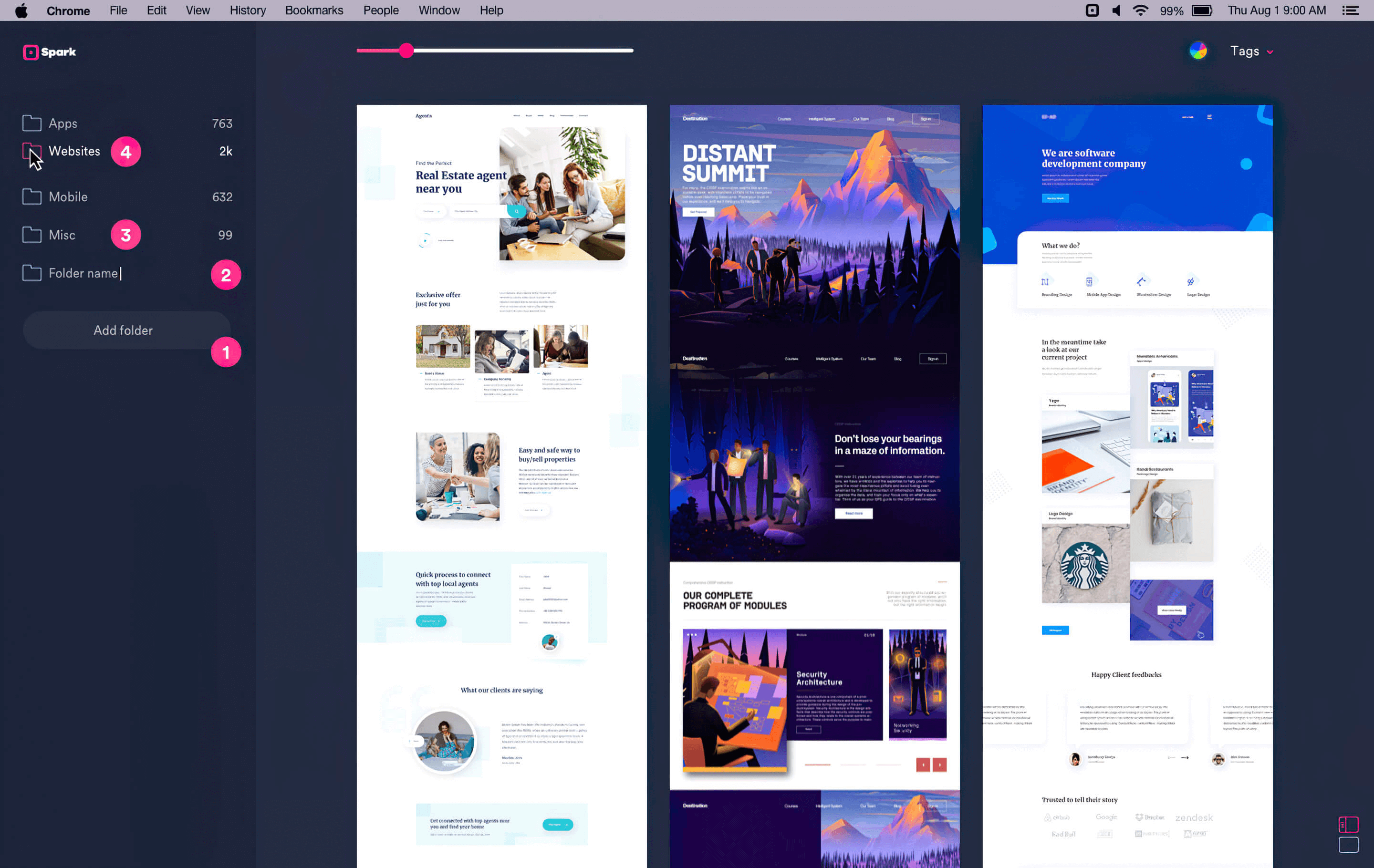
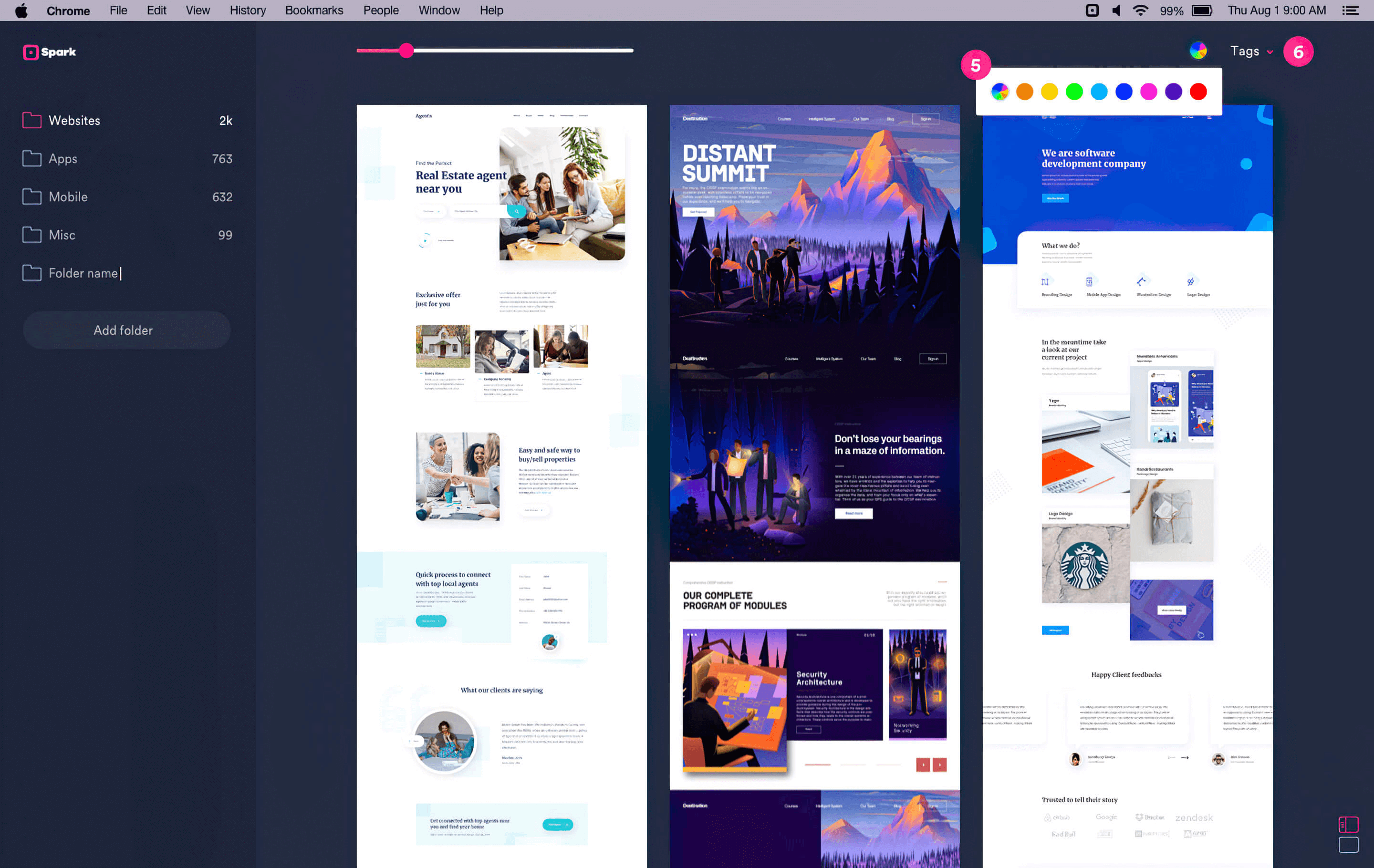
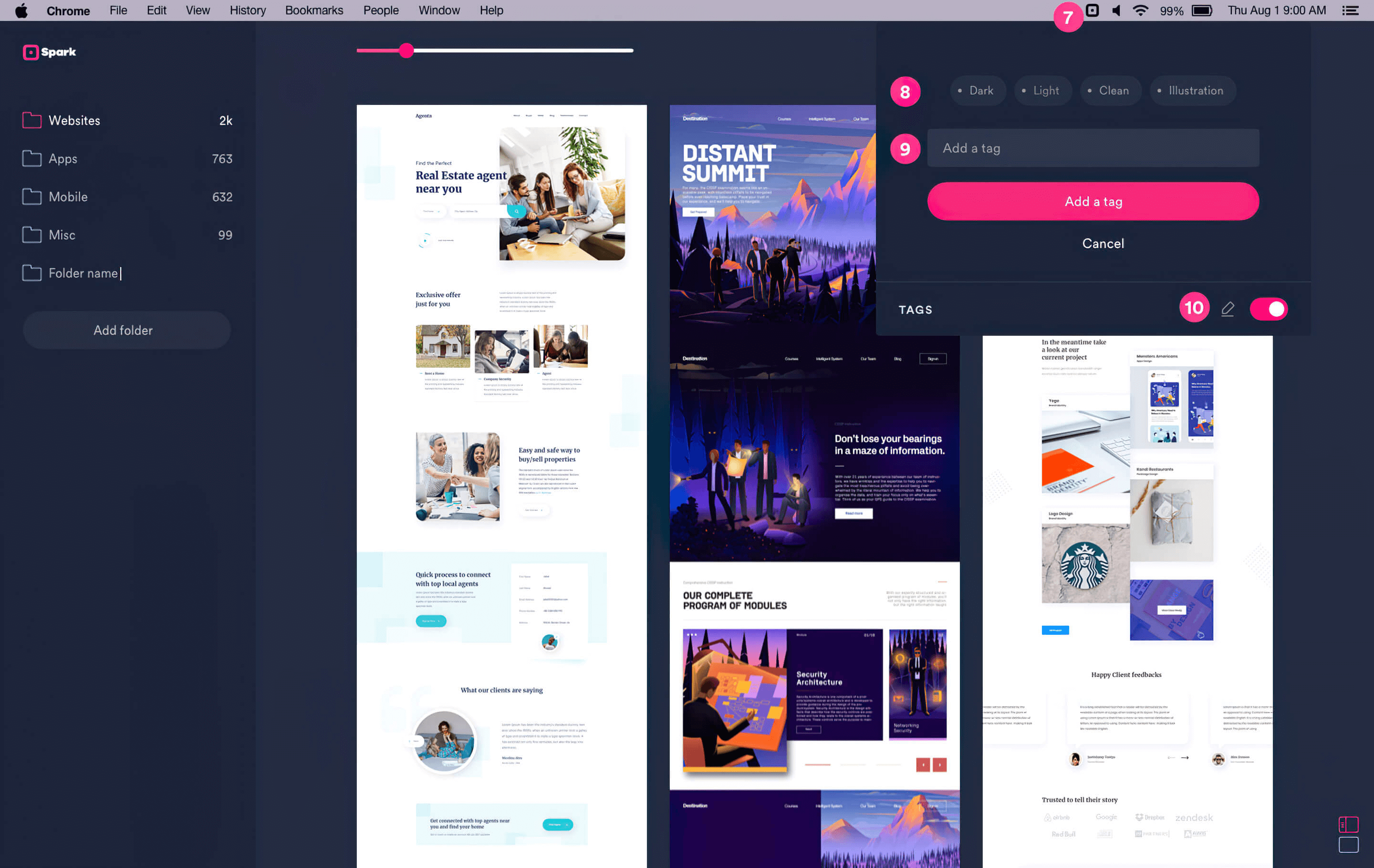
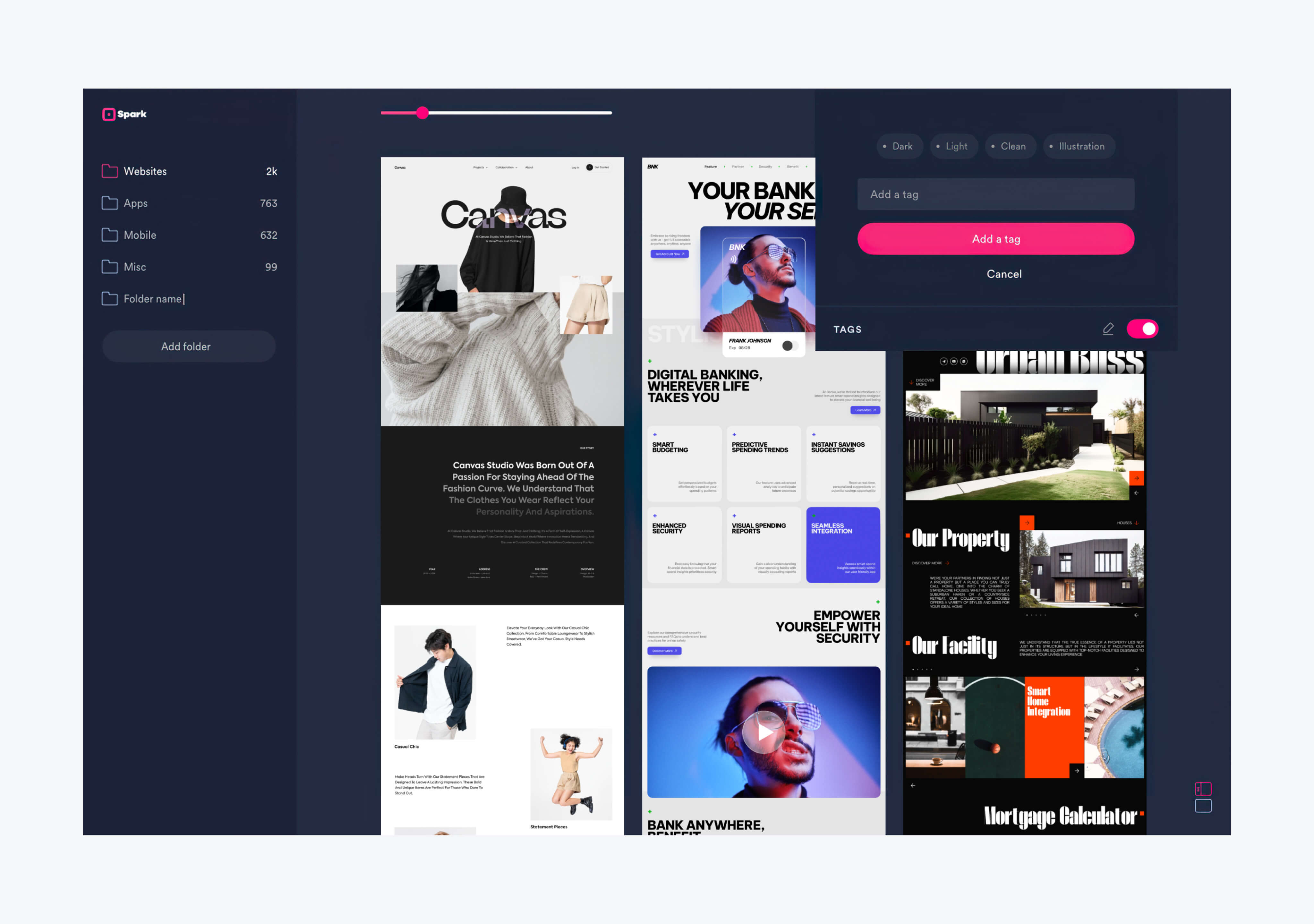
Spark was designed as an application that allows users to preview images in full-size within the app, with the capability to quickly save and categorize these images locally. This approach offered designers more control over the image quality and ensured access to their collections regardless of internet availability.
Process and Methodology
The project involved designing an intuitive user interface for Spark, where users could easily navigate, preview, and manage images. The development focused on seamless integration with Mac systems, ensuring a smooth user experience. Despite not being greenlit for funding by InVision's Design Foundation, the conceptual work on Spark involved detailed planning and prototyping.
Outcome and Impact
Although Spark did not move beyond the conceptual stage, the project highlights an innovative approach to solving a specific need in the design community. It showcases a thoughtful consideration of the user's workflow and the challenges faced in image curation and management. Spark's design, emphasizing local storage and high-resolution image management, reflects an understanding of the unique needs of designers who require reliable and quality resources for inspiration.